Nativamente, o Tumblr já possui uma barra de busca, mas é possível removê-la, e utilizar a barra de busca personalizada do Google, além de monetizar essa página.
Se você quiser utilizar a barra personalizada, siga esses passos:
- Acesse a página da Pesquisa Personalizada do Google. Você pode fazer login se já tiver uma conta do Google.
- Clique no quadro em azul Criar mecanismo de pesquisa personalizado.
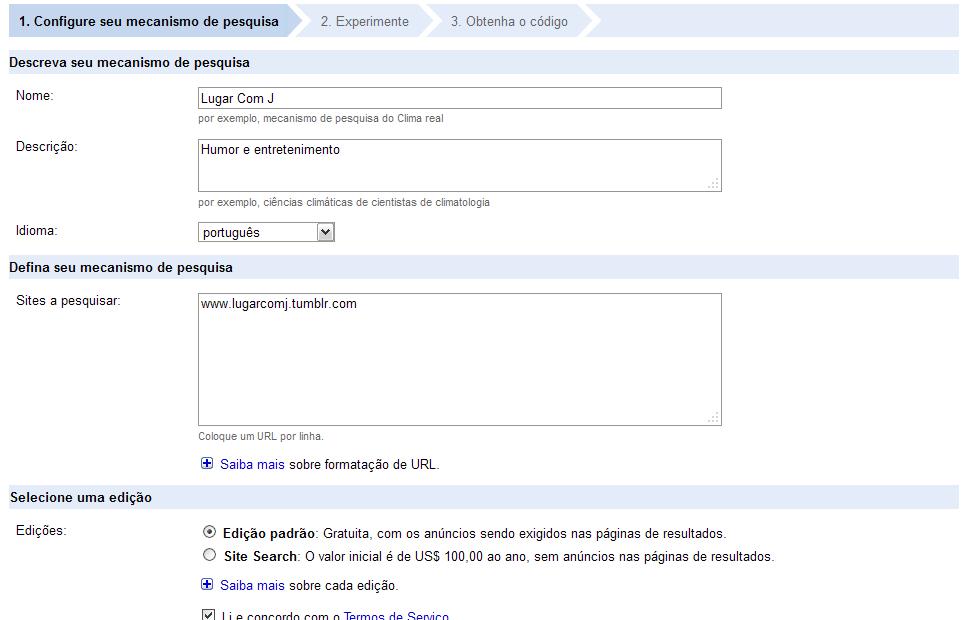
- Na primeira página de criação, você digitará alguns dados sobre seu blog, selecionará a opção Li e concordo com os termos de serviço e clicará em Avançar. Confira o exemplo abaixo:
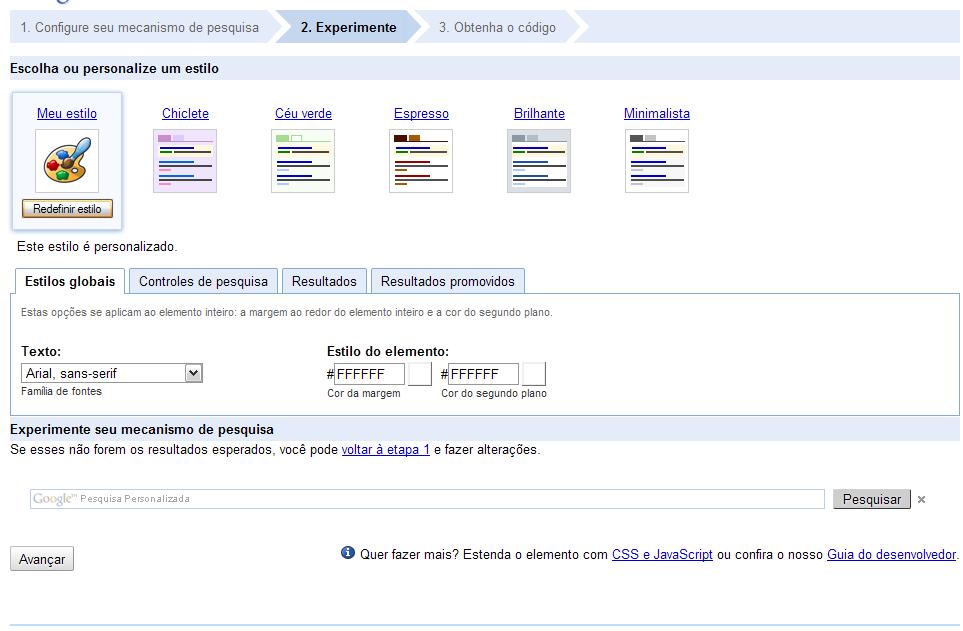
- Ná página 2, você escolhe o estilo da busca, as cores de títulos, links e outras coisas. Note que na parte de baixo da página tem uma barra de busca, que serve de testes. Use-a para ver como ficam suas configuraçoes.
- Ao clicar em avançar, você será levado à uma página com o código do sistema de busca. Não o copie agora, pois vamos ainda fazer algumas configurações no Tumblr.
- Vá na página customize do seu Tumblr e clique na aba Theme (vale lembrar que o theme que uso nos tutoriais é o padrão do Tumblr, o Redux).
- Procure pela tag {/block:HasPages}. Apague o código que estiver logo em seguida dela, pra remover a busca padrão do Tumblr:
<div id=”search”>
<form action=”/search” method=”get” id=”search-form”>
<input type=”hidden” name=”t” value=”{Name}” />
<input type=”hidden” name=”scope” value=”all_of_tumblr” />
<input type=”text” name=”q” value=”{SearchQuery}” />
<input type=”submit” value=”{lang:Search}” />
<div></div>
</form>
</div>
<div id=”search-scope”>
<input type=”radio” id=”search-scope-me” name=”scope” checked onclick=”document.getElementById(‘search-form’).action=’/search'” /> <label for=”search-scope-me” onclick=”document.getElementById(‘search-form’).action=’/search'”>{lang:My blog}</label>
<input type=”radio” id=”search-scope-all” name=”scope” onclick=”document.getElementById(‘search-form’).action=’http://www.tumblr.com/search'” /> <label for=”search-scope-all” onclick=”document.getElementById(‘search-form’).action=’http://www.tumblr.com/search'”>{lang:All of Tumblr}</label>
</div>
- Agora, pegue o código da barra de busca personalizada do Google, e cole no lugar do código que você apagou, e salve. A barra ficará assim:
Pronto. Se você usa o theme Redux ou outro baseado nele, ficará assim a sua barra de busca. Se você usa um outro theme, o processo é mais ou menos parecido. Você também pode fazer testes, e procurar o melhor posicionamento para a barra.
Se você usa o AdSense, poderá também integrar esse serviço de busca, monetizando também a página da busca.





muito boa dica!