Há muito tempo que queria tratar desse assunto, mas por vários motivos acabava deixando pra outro momento. Ter um sitemap no seu blog é essencial.
Para quem utiliza wordpress é uma tarefa simples, e dificilmente você encontrará um blog em wordpress sem sitemap por falta de uma ferramenta para fazer esse trabalho.
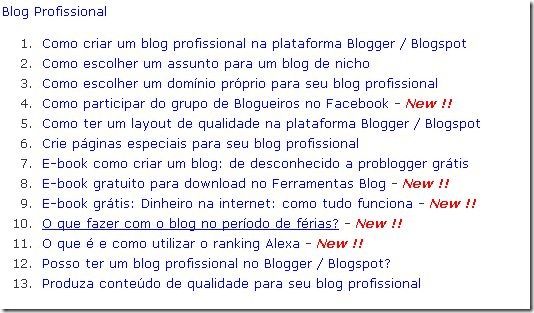
Na plataforma Blogger / Blogspot é mais complicado, mas também não é impossível de se criar um sitemap. Veja na imagem como ficou o sitemap do QCB.
- Acesse a área administrativa de seu blog em www.blogger.com
- Crie uma nova postagem e mude para o modo html (Editar html)
- Copie o código abaixo e cole em sua nova postagem
<script style="text/javascript" src="https://www.abu-farhan.com/script/daftarisiblogger/blogtoc-min.js"></script><script src="https://www.abufarhan.co.cc/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script>
- Onde está escrito src=”http://www.abufarhan.co.cc, substitua pela url de seu blog
- Publique o post e pronto, você terá um sitemap no blog
Se quiser utilizar páginas fique a vontade, eu utilizei um post normal, só que coloquei a data para 1 ano atrás, para não confundir com as postagens normais do blog.
Um elemento que gostei muito nesse código para sitemap é que ele destaca os últimos 10 artigos publicados, colocando uma imagem (New!!) na frente do título do artigo.
Qualquer dúvida quanto ao código, aconselho que visite o blog do autor do código em http://www.abu-farhan.com/2009/09/the-best-table-of-content-toc-or-sitemap-for-blogger/.
Gostou do código, tem alguma sugestão de outro código para sitemap ou outro código que gostaria de ter no seu blog e não está encontrando? Deixe sua opinião, sugestão ou dúvida nos comentários!


Acho que não funciona mais, tentei aqui mas não apareceu nada!
Olá Gustavo!
Por algum motivo o Google me avisou pelo Ferramentas para Webmasters que o meu blog estava com arquivos maliciosos (malware), principalmente no post do sitemap com esse código.
Ao abrir o post, o Avast emitia mensagem de vírus, por isso deixei de usar esse código.
Ao retirar o código, o Avast parou de emitir o aviso.
Utilizei o código por muito tempo sem problemas, não sei o que pode ter acontecido.
Um abraço!
Comigo também Marcos .-.
Sem dúvida, saber do conceito e aplicá-lo pode aumentar as visitas do seu site ou blog significativamente.
Também fiz um artigo similar ao seu, devida a importância deste tema.
É bom e útil ter conteúdos especificos pra plataforma blogspot.
Ótimo conteúdo,
abraços e sucesso!
Um sitemap é sempre importante e no Blogspot é complicado fazer, demorei muito pra encontrar um tutorial como esse,
abraço.
Sim, mas dá muito mais trabalho não acha?
Uma página de índice (arquivo) manualmente dá trabalho mas resolve também.
Eu já tenho a página ARQUIVO que serve como sitemap mas esse ai tem a vantegem de ser automático. Valeu!
Valeu pessoal, consegui, vejam la http://www.dicafresca.com, abs e sucesso a vcs!!
Luis,
não coloque a url do feeds, e sim seu url ou seja, http://www.seuservo.net
abraço,
Não funcionou. Coloquei o código, trocando a url como sugerido…
Meu site de feeds é:
http://feeds.feedburner.com/seuservonet
Onde errei? Poderiam me ajudar?
Abs.