O Googlebot não consegue aceder a ficheiros CSS e JS em seu blog? Você recebeu essa mensagem do Google no seu e-mail? Se recebeu e está preocupado em como resolver isso, fique tranquilo. Se você usa o WordPress.org vou te mostrar como é simples resolver isso.
E antes que você pense que eu sou um especialista em SEO, vou logo adiantando que essa solução não é minha e sim do meu amigo Fábio Pessoa. Esse sim é o especialista em SEO e o cara que sabe tudo sobre otimização de sites e blogs. Inclusive ele tem um e-book sensacional e gratuito que te ensina a otimizar seu WordPress.
O Googlebot não consegue aceder a ficheiros CSS e JS em seu blog
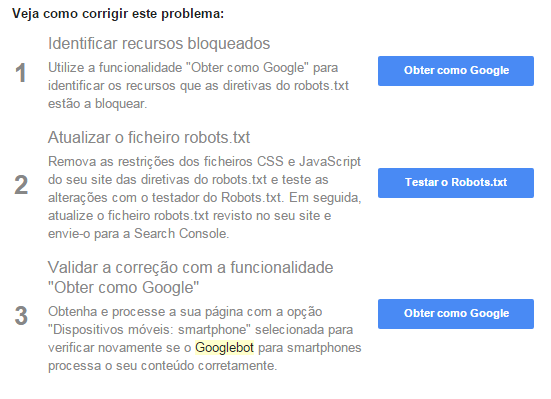
Abaixo está parte da mensagem que recebi do Google, para um de meus blogs.
 Search Console
Search ConsoleO Googlebot não consegue aceder a ficheiros CSS e JS em http://querocriarumblog.com.

Se você está recebendo essa mensagem, veja como é simples resolver (para quem usa o WordPress.org). Essa solução me foi passada, lembro novamente, pelo Fábio Pessoa.
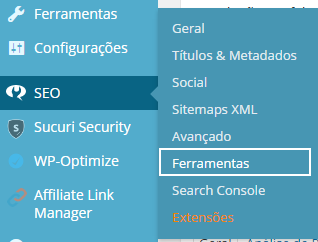
Se você usa o plugin WordPress SEO by Yoast acesse a área administrativa do seu blog e escolha SEO – Ferramentas.

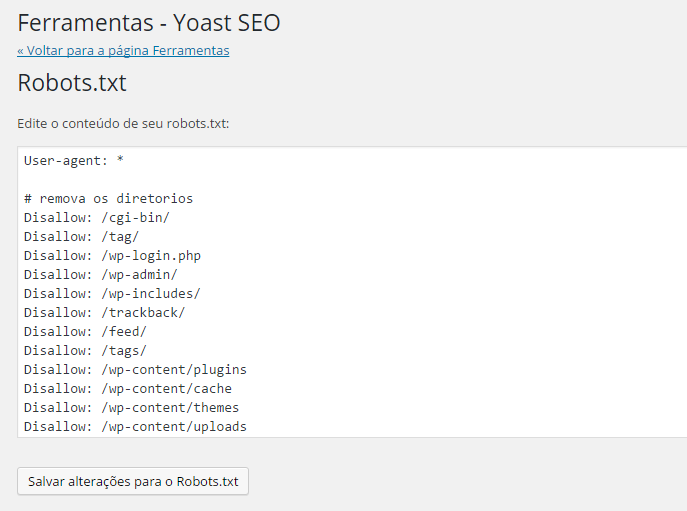
Na próxima página escolha Editor de arquivos e abrirá a tela abaixo.

Agora basta acessar meu robots.txt nesse link, copiar o que está nele, apagar o conteúdo do seu robots.txt e colar esse. Mude apenas a linha abaixo.
Sitemap: https://querocriarumblog.com.br/sitemap_index.
Onde está querocriarumblog.com.br mude pela url do seu blog.
Pronto, com isso o Google vai poder ler seus arquivos css e js e seu posicionamento não será prejudicado.
Se você não usa o plugin WordPress SEO by Yoast sugiro que comece a usar, pois essa é apenas uma das funções dele. Se não quer usar, pode subir, via FTP, seu robots.txt para seu servidor, mas não vou dar suporte a essa tarefa.
Espero que tenha ajudado e qualquer dúvida, basta deixar um comentário.

Obrigado Pela Ajuda!
Passei pelo mesmo problema. Bom ver a opinião de outros profissionais, pois me asseguro que que não apenas eu passei por isso, e que a solução de fato é esta! rsrs
Post muito pertinente, parabéns.
Obrigado Rodolfo.
Gustavo, Muito obrigado cara!! Me Ajudou MUITO, fico realmente muito agradecido.
Que bom que foi útil.
Mas, Gustavo, isso é alguma loucura do Google.
Em vários sites meus cujo robots.txt era desde sempre exatamente o mesmo sugerido pelo próprio GWT também aconteceu esse problema. Aí eu ia alterar o arquivo, e já estava do jeito certo.
Sua dica é válida, mas pra quem não conseguir se encontrar acho importante dizer que a culpa não é necessariamente sua. 🙂
Janio, mais uma loucura do Google…rs…
Estou alterando os meus, agora é verificar se vai parar a mensagem ou não.
Gustavo Freitas na velocidade da luz..parabéns
Cara Gustavo, você é rápido. kkk…
O problema foi aparecendo e você rapidamente já providenciou um artigo com a solução exata, sem enrolação. hehe.
Eu estava sem saber exatamente como deveria fazer para resolver este problema. rsrs. Quer dizer, eu ainda nem tinha tentado resolver, pois foi recente e meu tempo estava curto. Mas eu recebi a mensagem do google avisando que meu blog http://www.auladeviolao.net estava com este problema.
Fiquei meio preocupado e lembre de até ter entrado em contato com o Richard perguntando se ele tinha feito alguma alteração neste arquivo. Isso porque este blog meu aí está hospedado com vocês.
Ele disse que não sabia exatamente o que era, mas recomendou para eu reenviar o sitemap. Eu iria fazer isso! rs
Daí de repente você me aparece com a solução, e o melhor é saber que é algo bem simples de fazer. hehe.
Obrigado Amigo!
Sucesso sempre. Muita Paz, Abraços
Pois é Romaryw, voltando aos bons tempos, quando tinha muito tempo para escrever aqui no Quero Criar um Blog sobre os problemas que afligem os blogueiros.
Abraço.
Olá Gustavo, fiz o procedimento mas continua mostrando a mesma mensagem no google search console e PageSpeed. Alguma orientação sobre o que posso fazer? Obrigada!!
Queila, certamente vai levar alguns dias para essas mudanças chegarem ao Google.