Alguns widgets disponíveis no blogger são uma parte importante na usabilidade do seu blog, dando assim um clima mas organizado e preenchendo áreas vasias do layout. Gadgets também podem ser usados para acrescentar códigos como HTML/CSS/scripts em pontos diferentes manipulando sua posição em relação ao layout, podendo assim mudar a aparência do mesmo. Tenha muito cuidado na hora de por um widgets no seu blog não saia pondo todos que acha bonitinho pois o mal uso pode prejudicar seu blog, sempre pesquise antes de tal ato.
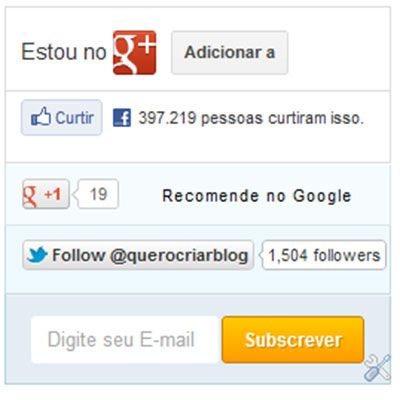
Como havia prometido no post Promova seu blog no blogger com dois novos botões do google + que ia desenvolver um widgets para o blogger contendo os dois novos botões do Google + tarefa cumprida além desses coloquei outros muito populares para dar uma implementada no widgets.
Para não ter problemas caso faça algo de errado que venha a corromper o funcionamento do seu blog, aconselho que faça o backup completo do modelo do seu blog clicando em, Design – Editar HTML – (Baixar modelo completo), feito isso guarde o aquivo baixado para usar depois caso haja algum erro.
1º Passo – Aplicando o estilo CSS:
Para isso vá em Design – Editar HTML, “não é necessário clicar em expandir modelos de widgets”, e procure pela tag ]]>skin> e acima dela cole o código a seguir:
#wid-geral{
width:300px; /////largura da área total
margin:auto;
padding:0;
}
.wid-googleplus {height: 57px;}
.wid-facebook {
background:#FFFFFF; //// cordo do fundo
border: 1px solid #DCDCDC; /// cor da borda
margin-top: -2px;
padding: 5px 10px;
}
.wid-gplusone {
background-color: #f5fcfe;
border: 1px solid #d8e6eb;
border-top: 1px solid white;
font-size: .87em;
color: black;
padding: 9px 0 0 11px;
line-height: 24px;height:30px;
}
.wid-gplusone span {
display: inline-block;
vertical-align: middle;
height: 20px;
margin-top: -17px;
font-size: 11px;
font-family: "Arial","Helvetica",sans-serif;
}
.wid-twitter {
background-color: #eef9fd;
border: 1px solid #c7dbe2;
border-top: 0;
}
.wid-twitter a.twitter-follow-button {display: block;}
.wid-twitter iframe {margin: 9px 11px;}
.wid-emailbox {
background-color: #E3EDF4;
border: 1px solid #b6d0da;
border-top: 1px solid #eff5f7;
padding: 12px 16px;
overflow: hidden;
}
.wid-emailbox form{
width:100%;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-ms-box-sizing: border-box;
box-sizing: border-box;
border: 0;}
.wid-emailbox input.emailu {
float:left;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-ms-box-sizing: border-box;
box-sizing: border-box;
border: 0;
color: #999;
padding: 7px 10px 8px;width: 100%;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;font-size: 13px;
}
.wid-emailbox input.emailu:focus {color: #333;}
.wid-emailbox input.submitu {
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
color: white;
padding: 7px 14px;
font-weight: bold;
font-size: 12px;
float: right;
cursor: pointer;
}
.wid-emailbox input.submitu:hover {text-decoration: none;}
.widDefault {
border: 1px solid #cc7c00;
text-shadow: #d08d00 1px 1px 0;
background-color: #ff9b00;
background: -webkit-gradient(linear,left top,left bottom,color-stop(0,#ffca00),
color-stop(1,#ff9b00));
background: -webkit-linear-gradient(center top,#ffca00 0,#ff9b00 100%);
background: -moz-linear-gradient(center top,#ffca00 0,#ff9b00 100%);
background: -o-linear-gradient(center top,#ffca00 0,#ff9b00 100%);
background: -ms-linear-gradient(center top,#ffca00 0,#ff9b00 100%);
background: linear-gradient(center top,#ffca00 0,#ff9b00 100%);}
.widDefault:hover {
background-color: #ff9b00;
background: -webkit-gradient(linear,left top,left bottom,color-stop(0,#ffe480),
color-stop(1,#ff9b00));
background: -webkit-linear-gradient(center top,#ffe480 0,#ff9b00 100%);
background: -moz-linear-gradient(center top,#ffe480 0,#ff9b00 100%);
background: -o-linear-gradient(center top,#ffe480 0,#ff9b00 100%);
background: -ms-linear-gradient(center top,#ffe480 0,#ff9b00 100%);
background: linear-gradient(center top,#ffe480 0,#ff9b00 100%);}
.w2b-moresubs {
background: none repeat scroll 0 0 #EBEBEB;
border-style: solid;
border-width: 1px;
border-color: #fff #ccc #ccc;
padding: 3px 8px 3px 3px;text-align: right;
font-size: 7px;letter-spacing: 1px;
}
Feito isso visualize e se estiver tudo bem Salve.
2º Passo – Inserir código no modelo:
Para por o código referente aos botões de compartilhamento, vá em – Design – Elementos da página – e clique em – Adicionar um Gadget – na caixa de seleção do gadgets escolha a opção – HTML/JavaScript e cole o código a seguir dentro dela:
<div id="wid-geral">
<div class="wid-googleplus">
<script type="text/javascript">
/*<![CDATA[*/
window.___gcfg = {lang: 'pt_BR'};
(function(){
var po = document.createElement("script");
po.type = "text/javascript"; po.async = true;po.src = "https://apis.google.com/js/plusone.js";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(po, s);
})();
/*]]>*/
</script>
<div class="g-plus" data-href="https://plus.google.com/seuIDdoGlogge+" data-width="300" data-height="69" data-theme="light">
</div>
</div>
<div class="wid-facebook">
<iframe src="//www.facebook.com/plugins/like.php?href=http%3A%2F%2Ffacebook.com%2IDdoFacebook&send=false&layout=standard&width=280&show_faces=true&action=like&colorscheme=light&font=arial&height=80" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:280px; height:30px;" allowtransparency="true"></iframe>
</div>
<div class="wid-gplusone">
<script type="text/javascript">/*<![CDATA[*/
(function() {
var po = document.createElement("script"); po.type = "text/javascript"; po.async = true;
po.src = "https://apis.google.com/js/plusone.js";
var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(po, s);
})();/*]]>*/
</script>
<div class="g-plusone" data-size="medium" data-href="urldoseublog"></div>
<span>Recomende no Google</span>
</div>
<div class="wid-twitter">
<a href="https://twitter.com/querocriarblog" class="twitter-follow-button" data-show-count="true">Follow @IDdotwitter</a>
<script type="text/javascript">/*<![CDATA[*/!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");/*]]>*/</script>
</div>
<div class="wid-emailbox">
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=IDdoFeed', 'popupwindow', 'scrollbars=yes,width=550,height=520'); return true" target="popupwindow">
<table width="100%">
<tr>
<td>
<input class="emailu" name="email" placeholder="Digite seu E-mail" type="text"/>
</td>
<td width="64px">
<input class="submitu widDefault" type="submit" value="Subscrever"/>
</td>
</tr>
</table>
<input name="uri" type="hidden" value="waidblogging"/>
<input name="loc" type="hidden" value="pt_BR"/>
</form>
</div>
</div>
Vamos intender algumas partes do código acima que precisam ser modificadas de acordo com os dados de cada usuário.
Modifique onde estiver – seuIDdoGlogge+ – para o id do perfil seu ou do seu blog.
Para isso vá na sua conta do Google+ e clique em perfil e na url pague somente os números ex: (115729186372172130779)
O mesmo para os seguintes:
IDdofacebook – de sua página ou perfil do facebook.
urldoseublog – endereço do seu blog.
IDdotwitter – nome usado no twitter.
IDdofeed – nome do feed do seu blog ex: querocriarumblog
É isso ai pessoal, espero que fação bom proveito, e qualquer duvida deixe um comentário.


Testei e Esta Funcionando perfeitamente muito obrigado pelo Widget estava querendo um Widget completo assim valeu mesmo em Thiago.
Olá, infelizmente não consegui configurar o facebook,e o feed, por ter uma caixa de feed dentro das postagens, isso pode dar algum erro? pode me ajudar.
obrigado e parabens a todos pelo blog,
Olá Mario,
Não pode dar nem um problema, você só tem que encontrar e substituir as partes do código que estão destacadas no fim do post e funcionara normalmente.
Muito bom esse box,vou tentar colocar e se der algum problema eu volto aqui para reclamar ta bom?
Parabéns pelo artigo
Olá Thiago.
Adorei esse widget, parabéns pelo blog.
Já está na minha lista de feeds!
Olá Thiago desculpa estar te maçando, pois o post está com uma descrição muito boa, mas há qualquer coisa que me está a faltar pois eu fiz tudo muito certinho só na parte do google+ não consigo que apareça o meu nome, fica sempre o seu!!!!
O que será que tou fazendo de errado?
Olá Ana,
Desculpe foi um erro meu já vou corrigi, para mudar isso é só você mudar essa parte do código https://plus.google.com/105680817875187427784” onde estão os números muda para os do seu perfil do Google+ no fim dos post mostra com fazer.
obrigada Thiago!!
Parece que já consegui!!!
Um abraço