Esse artigo é um Guest Post escrito pelo Edigley Alexandre. Ele é um Professor apaixonado por Matemática, graduado pela UERN em 2007. Seu maior interesse na internet, é compartilhar conhecimento matemático interligado à tecnologia da informação. Aconselho que visite seu blog, siga-o no Twitter e Facebook.
Depois de alguns comentários que escrevi no artigo Deixe seu sistema de comentários mais atraente com o Disqus no QCB, comparando o Disqus com o IntenseDebate, surgiu a oportunidade de escrever este guest post através do Gustavo Freitas.
Tenho percebido nestes 3 anos que estou na blogosfera, que, dependendo do conteúdo do blog, atrair comentários não é nada fácil. Mesmo que o blog tenha um conteúdo de qualidade. As pessoas estão desenvolvendo um hábito “ruim” de apenas compartilhar o que encontram, e esquecem de participar da discussão (não é caso geral mas acontece).
Notei que depois de instalar o IntenseDebate no meu blog pessoal, o número de comentários aumentou consideravelmente. Não é um número alto, mas são comentários de qualidade que agregam muito valor ao artigo.
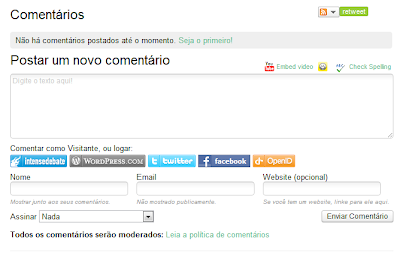
Neste artigo você conseguirá deixar seu sistema de comentário igualzinho a imagem abaixo.
O tutorial a seguir te ajudará nos seguintes pontos:
1. Criar uma conta no IntenseDebate;
2. Editar o seu perfil;
3. Instalar o IntenseDebate;
4. Alterar a seção de comentários para Português do Brasil;
5. Personalizar o sistema de comentários;
6. Configurar plugins sociais;
7. Instalar widgets.
Se você já tem uma conta ativa no IntenseDebate, faça login e adicione um blog/site para instalação do sistema de comentário, clicando na setinha ao lado do menu Sites, em seguida em+Add blog/sites.
1. Criando uma conta
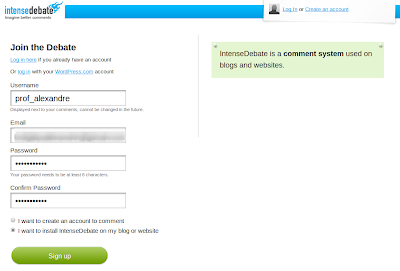
Acesse o endereço intensedebate.com/signup para criar uma conta gratuita. Para se cadastrar será necessário apenas um nome de usuário, e-mail e senha. Escolha a opção I want to install IntenseDebate on my blog or website (Eu quero instalar o IntenseDebate no meu blog ou website). Como mostra a imagem abaixo.
Tela 01 – Clique na imagem para ampliar
Após enviar seus dados, verifique sua caixa de entrada no e-mail informado para cadastro, e clique no link para confirmação de seu cadastro no IntenseDebate. Feito isso, agora faça login com seu nome de usuário e senha, para editar seu perfil.
2. Editar o seu perfil
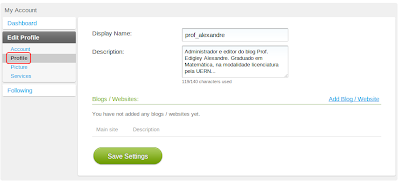
Acesse o menu My account, em seguida na seção Dashboard clique no menu Profile que localiza-se na barra lateral esquerda. Insira seu nome (é esse nome que aparecerá nos comentários de administrador do blog) e descrição. Clique em Save Settings.
Tela 02 – Clique na imagem para ampliar
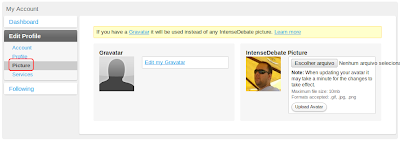
Agora clique no menu Picture para configurar seu avatar ou enviar uma imagem do seu computador.
Tela 03 – Clique na imagem para ampliar
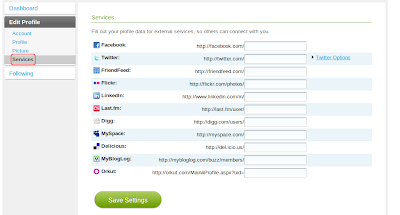
No menu Services, preencha os seus dados de perfis externos, para que outras pessoas possam se conectar com você.
Tela 04 – Clique na imagem para ampliar
Clique em Salve Settings para aplicar as mudanças.
3. Instalando o IntenseDebate
Caso não tenha uma conta no IntenseDebate, após ter feito login, já será direcionado para a página de instalação do sistema de comentário.
Neste momento será mostrado três passos para começar a instalação do IntenseDebate no seu blog. O processo é fácil mais exige um pouco de atenção.
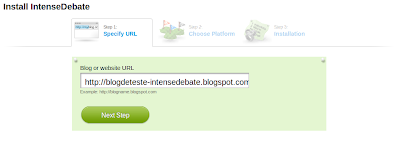
3.1 – Insira o endereço do blog onde vai instalar o IntenseDebate. Neste exemplo estou usando um blog de teste. Clique em Next Step (próximo passo).
Tela 05 – Clique na imagem para ampliar
3.2 – O segundo passo é feito de forma automática, quando o IntenseDebate verifica a plataforma do blog, neste caso, o Blogger. O terceiro passo é inciado automaticamente.
3.3 – No tópico 1, Display IntenseDebate Comments on marque a opção All new posts (Recommended). Isso significa que o IntendeDebate será instalado apenas nos artigos onde não tem comentários, evitando assim a perda dos comentários deixados no sistema de comentários do Blogger.
Se você quiser substituir todos os comentários existentes pelo IntenseDebate, escolha a opção On all blog posts. Mostrarei o efeito destas duas opções em vídeo comparativo no final deste tutorial.
A partir do próximo passo, é recomendado fazer o backup do seu template atual, prevenindo-se contra eventuais erros. No decorrer deste processo isso já exigido. De qualquer forma você terá uma cópia do seu template original.
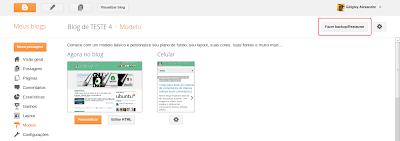
No tópico 2, será necessário fazer o backup do template do blog. Para baixar o template do seu blog, entre na sua conta do blog e clique na guia Modelo. Em seguida, clique no botão Fazer Backup/Restaurar (tópico 3), que localiza-se na parte superior direita do painel do Blogger. Ver imagem abaixo.
Tela 06 – Clique na imagem para ampliar
Na janela suspensa que abrirá, clique no botão Fazer download do modelo completo (tópico 4).
Tela 07 – Clique na imagem para ampliar
Escolha uma pasta qualquer do seu computador para salvar o código do seu template. Após baixar o template, feche a janela.
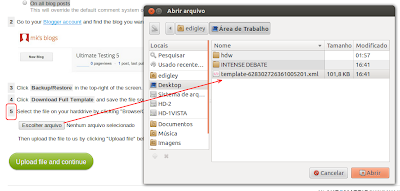
No tópico 5, você terá que enviar o template que fez backup para o IntenseDebate. Para isso use o botão Escolher arquivo. Clique nele e procure o template que salvou e clique no botão Upload file and continue.
Tela 08 – Clique na imagem para ampliar
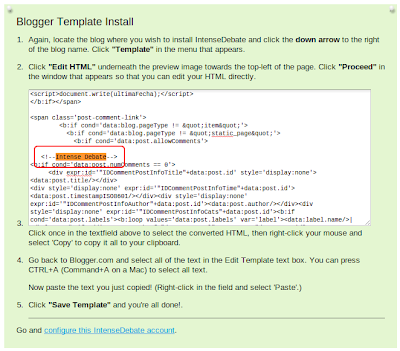
A nova página mostrará o código completo de seu template dentro de uma caixa de texto. Esse código já contém o sistema de comentários do IntenseDebate.
Tela 09 – Clique na imagem para ampliar
O passo final será substituir o código atual do seu template, pelo código mostrado na imagem acima.
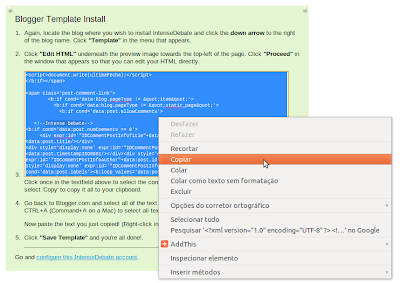
Clique uma vez com o botão esquerdo do mouse na caixa de texto que contém o código, para selecionar todo o código do template. Em seguida clique com o botão direito do mouse sobre o código selecionado e escolha a opção Copiar. Esse processo equivale ao Ctrl+A (selecionar tudo), Ctrl+C (Copiar).
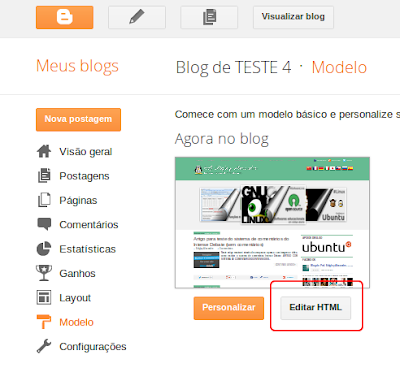
Acesse novamente o painel do seu blog e entre na guia Modelo. Em seguida clique em Editar HTML, Prosseguir e Expandir modelos de widgets.
Tela 10 – Clique na imagem para ampliar
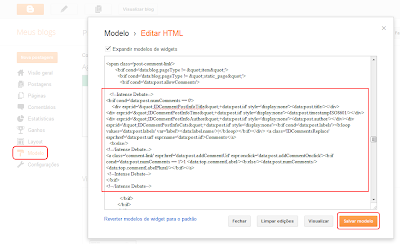
Selecione todo o conteúdo do seu template no Blogger e clique em Del (deletar) no seu teclado. Agora aperte Ctrl+V (colar) para colocar o código que você copiou anteriormente, que contém o IntenseDebate instalado. Veja a imagem abaixo.
Tela 11 – Clique na imagem para ampliar
Clique em Salvar Modelo e verifique se ocorreu tudo certo. Abra um artigo no blog que não tem comentário e veja também um artigo que tem comentário.
Tela 12 – Clique na imagem para ampliar
DEMO – Clique aqui para ver funcionando
Na demonstração acima, verá dois artigos: Um artigo que tem comentários do Blogger e que não foi apagado após a instalação; e outro artigo que tem o formulário de comentário do IntenseDebate.
Após verificar que tudo ocorreu certo, você terá que configurar o sistema de comentário. Esse processo não necessita mais mexer no código do template do seu blog. Todas as outras configurações são feitas na sua conta do IntenseDebate. A cada nova alteração, aperte F5 na página inicial do seu blog ou em um artigo para ver a mudança.
IMPORTANTE: Se a cada alteração nas configurações na sua conta no IntenseDebate, não estiver sendo aplicada, dê algum tempo para que as alterações façam efeito. Principalmente a mudança de idioma.
4. Alterar a seção de comentários para Português do Brasil
Acesse o menu My Account. Na barra lateral direita, em Manage blogs/sites clique no linkSettings que corresponde ao seu blog. Ou, como mostra na Tela 11 acima, após o passo 5, verá um link em Go and configure this IntenseDebate account. Clique neste link para começar a configurar.
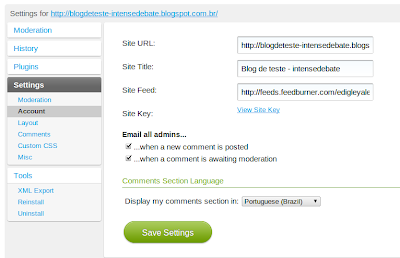
Configure sua conta como mostra a imagem abaixo. Informando a URL do seu blog, título do blog e feed do blog (recomendo FeedBurner). Marque as opções disponíveis para ser notificado quando houver novos comentários. E por fim, escolha o idioma Português do Brasil. Clique em Save Settings, para salvar as configurações.
Tela 13 – Clique na imagem para ampliar
5. Personalizar o sistema de comentários
Moderação de comentários:
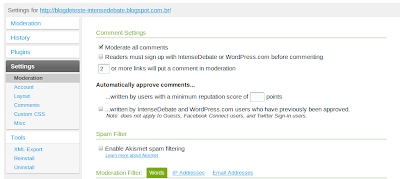
Clique na setinha que aprece ao lado do menu Sites, em seguida escolha o blog em que instalou o IntenseDebate. Em seguida clique no menu Moderation, que aparece na barra lateral esquerda na seção Settings. No tópico Comment Settings, destacado de cor verde, deixe exatamente como mostra a imagem abaixo.
Tela 14 – Clique na imagem para ampliar
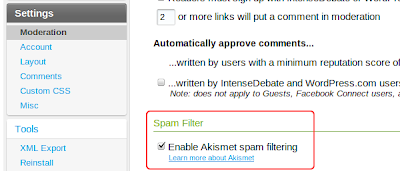
Ainda no menu Moderation, no tópido Spam Filter (filtro de spam), marque a opção Enable Akismet spam filtering.
Tela 15 – Clique na imagem para ampliar
Role a página para baixo e clique em Save Settings.
Configurando o Layout do formulário de comentário:
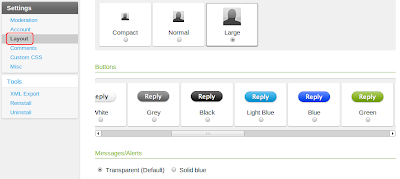
Acessando o menu Layout, você poderá escolher o tamanho da foto que aparecerá nos comentários, a cor e formato do botão Enviar comentário ou Responder.
Tela 16 – Clique na imagem para ampliar
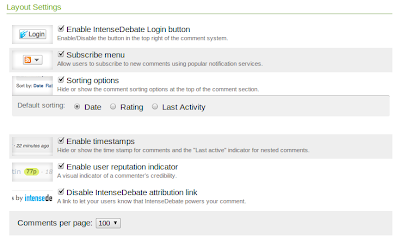
Ainda no menu Layout, no tópico Layout Settings, existem alguns recursos opcionais que podem ser adicionados ao sistema de comentário, como por exemplo: RSS, botão para login no IntenseDebate, comentários por página, indicação de reputação de leitores que comentam, entre outros.
É recomendável que marque a opção Subscribe menu, para que os leitores sejam avisados de novos comentários no artigo.
Tela 17 – Clique na imagem para ampliar
Caso seu blog receba muitos comentários, selecione o número máximo de comentários por página, que é 100.
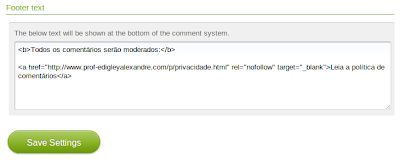
E por último, escreva uma mensagem que aparecerá no rodapé do formulário de comentário. A mensagem mais comum, é avisar os leitores que seus comentários serão moderados. Aponte um link para a política de comentários do seu blog. Veja a imagem abaixo.
Tela 18 – Clique na imagem para ampliar
Aqui o código se for usar em seu blog.
<b>Todos os comentários serão moderados:</b><a href="http://www.prof-edigleyalexandre.com/p/privacidade.html" rel="nofollow" target="_blank">Leia a política de comentários</a>
Redes sociais e mais recursos
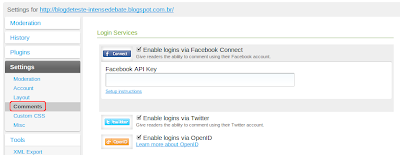
Ainda na seção Settings, no menu Comments, é possível habilitar o login automático no IntenseDebate através do Facebook, Twitter e OpenID. Basta marcar as opções que deseja. No caso do Facebook, terá que usar uma API Key (sequência de 15 números), além de habilitar esse recurso. Acesse developers.facebook.com/setup/ para criar uma aplicação no Facebook, passo a passo.
Tela 19 – Clique na imagem para ampliar
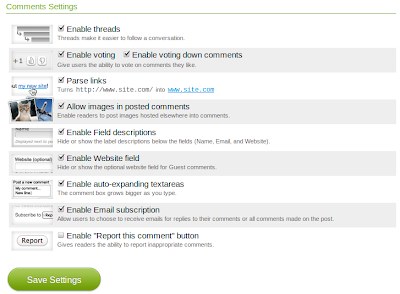
Ainda neste menu, configure outros recursos importantes para seu formulário de comentários, como: comentários em tópicos (threads), votação para comentários, assinar feeds dos artigos, mostrar foto de quem comenta, etc.
Tela 20 – Clique na imagem para ampliar
Para cada alteração nas configurações do sistema de comentários, clique em Save Settings.
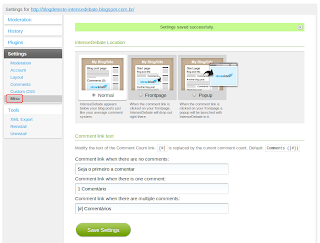
No menu Misc, dentro da seção Settings, você pode alterar a localização do formulário de comentário IntenseDebate. Por padrão, o formulário é instalado abaixo dos artigos no blog. No tópico Comment link text, altere o texto e como o contador de comentários aparecerá abaixo no topo de cada artigo. Esse processo é arbitrário, mas não esqueça de atribuir o símbolo [x] antes ou depois da palavra ou frase escolhida.
Particularmente adoto da seguinte forma:
Tela 21 – Clique na imagem para ampliar
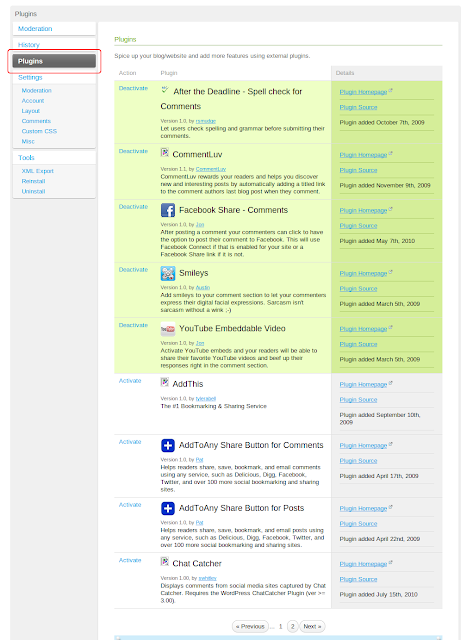
6. Configurar plugins sociais; (Facebook, Twitter, Youtube, etc.)
Clique na setinha que aprece ao lado do menu Sites, em seguida escolha o blog em que instalou o IntenseDebate. Em seguida clique na seção Plugins.
Vários plugins são oferecidos para integrar no sistema de comentários do IntendeDebate. Com apenas um clique é possível Ativar (Activate) e Desativar (Deactivate) esses plugins. Automaticamente eles serão instalados/desinstalados do sistema de comentários instalado no seu blog.
Os plugins são:
- Corretor ortográfico
- Facebook Share – Compartilhe seu comentário no Facebook
- Smileys – Coleção variadas de carinhas.
- YouTube Embeddable – Insira um vídeo no seu comentário, usando a URL do vídeo no Youtube
- CommentLuv – adiciona automaticamente um link para um artigo escrito por outro autor que comenta no seu blog.
- TweetMeme Retweet Button – Botão para dar RT nos artigos.
Tela 22 – Clique na imagem para ampliar
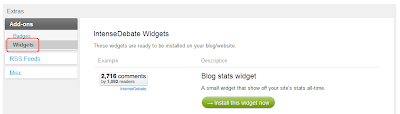
7. Instalar Widgets
Esse processo também não tem a necessidade de fazer alterações no template do blog. Acesse o menu Extras, em seguida na seção Add-ons, clique em Widgets. O IntenseDebate disponibiliza 5 Widgets que podem ser inseridos facilmente em qualquer local do seu blog. São eles:
- Contador de comentários
- Últimos comentários
- Top 10 posts populares
- Top 10 comentadores
- Comentários recentes
Tela 23 – Clique na imagem para ampliar
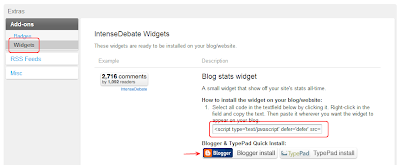
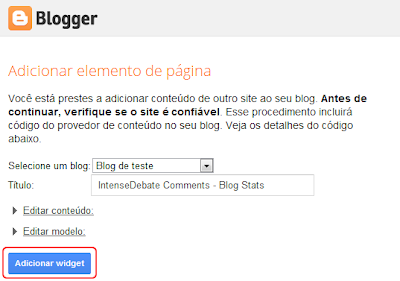
Para instalar Widgets basta clicar no botão Install widget this now (Instalar esse Widget agora). Ao clicar neste botão, logo abaixo será mostrado uma caixa de texto com o código para ser incorporado no seu blog e dois botões: um do Blogger e outro do TypePad.
Caso queria instalar automaticamente, clique no botão do Blogger e será redirecionado para sua conta no blogger. Escolha em qual blog deseja instalar o Widget e clique no botão Importar Widget.
Tela 24 – Clique na imagem para ampliar
Tela 25 – Clique na imagem para ampliar
Na seção RSS feeds, o IntenseDebate disponibiliza uma página com a lista de todos os feeds associados à sua conta. Uma opção ideal, se você quiser configurar um Widget nativo do Blogger.
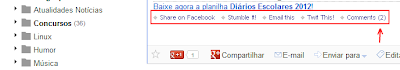
Dentro da seção RSS feeds, no menu Misc, você também poderá adicionar uma opção bem legal, que é mostrar o número de comentários dos artigos no feed de seu blog. A imagem abaixo ilustra bem isso.
Tela 26 – Clique na imagem para ampliar
Siga os passos descritos na página, para adicionar esse recurso.
Novamente aviso que se a cada alteração nas configurações na sua conta no IntenseDebate, não estiver sendo aplicada, dê algum tempo para que as alterações façam efeito. Em todos os processos aplicados neste tutorial, a maioria foram aplicados instantaneamente, outras demoraram alguns minutos, que foi o caso do idioma.
Espero que este tutorial tenha te ajudado a se decidir a usar o IntenseDebate (ou não) e em todo o processo de instalação.
Agradeço o Gustavo Freitas pelo convite.




























olá,
eu coloquei esse sistema de comentários no meu blog, gostei muito. Mais isso me impediu de adicionar um gadget entre o artigo e o formulário de mensagem. Como eu faço para adicionar um gadget entre os artigos e o formulário de mensagem???, como por exemplo, o gadget “postagens populares”.
desde já abrigado!!!!!
Excelente o artigo sobre o IntenseDebat! Estou curtindo e seguindo!
Preciso saber
1º porque em alguns Smartfone os cometários do Intense debate no meu blog não aparecem e aparecem os do Disqus que eu substitui por este IntenseDebat, e no PC aparecem todas as mensagens que comentaram no meu blog BUSK BIBLIA no IntenseDebate. Como desinstalar o Disquis definitivamente do meu blog.
2º se á possível colocar no meu blog as mensagens por ordem de data, as mais novas em cima, por exemplo. Tentei nas configuraçãoes do IntenseDebat, mas não encontrei! Me ajuda nisso, por favor! O que eu quero é que ao acabar de ler o post da página, o leitor veja a primeira mensagem postada, a data mais nova logo após o termino do post, entende! Obrigado!
ótimo artigo. Cheguei por acaso aqui, adorei seu blog. Vi que você oferece um curso de Google adsense. Estamos em 2017, muitas pessoas estão usando a publicidade nativa. Será que ainda compensa o google adsense?
Abraço
Claudio, procure um pouco no Facebook sobre grupos voltados para Google Adsense, você vai se surpreender com os resultados. O Adsense acabou de lançar agora também anúncios nativos.
Tem como ocultar o intesendebate nas páginas do blogger?
Eu acho o IntenseDebate superior ao Disqus no meu caso, por permitir comentários anônimos.
Eu tenho um blog de conselhos e comportamento e muita gente quer desabafar ou deixar sua opinião sem ser identificado.
olá,
eu coloquei esse sistema de comentários no meu blog, gostei muito. Mais isso me impediu de adicionar um gadget entre o artigo e o formulário de mensagem. Como eu faço para adicionar um gadget entre os artigos e o formulário de mensagem???, como por exemplo, o gadget “postagens populares”.
desde já abrigado!!!!!
Olá, Alan!
Tentei acessar o seu site para identificar o problema de forma mais clara, mas está inacessível.
O Intense Debate vários gadgets, entre eles: Postagens Populares, Quem mais comenta, Contador de comentários, etc. Visite a sua conta e vá em Extras.
Abraço!
Nossa cara, gostei muito deste artigo, vou implementar agorinha mesmo no meu blog!
Obrigado ^_^
Olá, Kleeiton!
Que bom que foi útil para você. Faça bom uso dele em seu blog.
Um abraço!
Edgley, fiz tudo como explicou no artigo, colei no meu blog e salvei, não ocorreu nenhum erro, porém, não mudou absolutamente nada nos comentários, continuou do mesmo jeito. Alguma luz?
Olá, Danilo!
Mostre-me o seu blog. Tentarei te ajudar, se ainda estiver interessado.
Abraço!
Edigley
Estou com essa dúvida faz mais de 1 mês depois que instalei o intensedebate e ninguém consegue responder.
Acabei de instalar o intensedebate no meu blog (ainda em construção), no entanto tive um pequeno problema que acredito que seja fácil de resolver para quem sabe.
Que é o ícone de contagem de comentários que eu já tinha, ele deixou de contar (óbvio, afinal deixei de usar os comentarios do blogger). Como eu faço para que o contador de comentários puxe a informação do intensedebate?
Sei que é possível porque vejo outros blogs conseguindo colocar o numero de comentarios do intensedebate em um balao ao lado da postagem.
Se puder ajudar ficaria grato
Olá, Ronaldo!
Me perdoe por esse tempo todo sem resposta. O erro foi meu, pois não assinei o feed deste artigo para os comentários. Mais uma vez me perdoe.
Bom, eu também tive esse erro recentemente ao trocar o template do meu blog. Mas já contornei o erro. Mostrarei como a seguir.
Ao instalar o ID (intense debate) no seu blog, 3 novos códigos serão inseridos no código fonte do blog.
O primeiro código é esse: http://pastebin.com/0mgrYj96
O segundo código é esse: http://pastebin.com/ZM2sFjVy
O terceiro é esse: http://pastebin.com/dCbxtgcQ
Os códigos acima estão com o ID do para o blog, você não usurá nenhuma deles. Mostrei eles apenas para se ter uma base de qual código deverá fazer alguma alteração.
Correção do problema:
Abra o HTML do seu blog e marque a opção “Expandir modelos de widgets”.
Aperte Ctrl+F (pesquisar) e procure pelo código:
Exatamente abaixo dessa linha, cole o segundo código como mostrei nos 3 links listados acima.
Lembrando que você deverá usar os seus códigos e não os meus como consta neste links.
Salve o template e verifique se estar funcionando.
No meu caso, funcionou imediatamente.
Abraço!
O código para pesquisar após Ctrl+F não apareceu. Mas esse aqui: http://pastebin.com/vpQ2kVZr
Desculpe,mas abaixo de qual linha eu tenho que colar o segundo codigo…é que para mim esta confuso como você explicou na resposta…obrigada.
Olá Edigley;
Segui corretamente os passos como você ensinou e funcionou perfeitamente. Só tem um detalhe, não aparece o numero de comentários.
Você poderia nos ensinar como fazer para que mostre o numero de comentários em cada post. Eu observei que no seu blog Demo aparece o numero de comentários corretamente. Se você puder ajudar ficarei muito grato.
Abraço
Olá, Aldenir!
Já respondi sobre essa dúvida para o Ronaldo. A solução é a mesma.
Abraço!
Olá, no meu template dá erro, fiz tudo certinho, e repeti milhões de vezes detalhe por detalhe, mas parece que está tudo contra mim, testei em 3 sites e deu a seguinte mensagem de erro:
Não foi possível analisar o seu modelo, pois sua formatação é inadequada. Certifique-se de que todos os elementos XML estão fechados adequadamente. Mensagem de erro em XML: Content is not allowed in prolog.
Error 500
O que pode me ajudar?
Olá Eduardo!
Se estar aparecendo este erro, é porque realmente estás fazendo algo errado durante a instalação.
Se você tem a certeza absoluta de que está tudo ok. Então dê algum tempo para essa instalação. Talvez seja algum bug (erro) do Blogger.
Venho notando alguns recentemente.
Abraço!
Olá, tenho um blog e instalei o intensedebate, seu tutorial ajudou muito, mas eu gostaria d saber o seguinte, uma pesssoa comenta em meu blog, eu respondo… ela recebe via email minh resposta?
Obrigada
Olá Silvane!
Entendo sua dúvida.
Pense assim, se alguém comenta algum artigo que você escreveu, tem pelo menos três motivos: 1) Ele te elogia e agradece pelo artigo, 2) Pede ajuda em algo, dependendo do você escreveu e 3) Comenta sobre o artigo dando sua opinião mais apurada.
Sendo direto, o comentador tem que ter uma opção para que ele saiba quando você respondeu seu comentário. Para isso, ofereça a inscrição de feeds para os comentários.
No tópico 5.PERSONALIZAR O SISTEMA DE COMENTÁRIOS, destaco sobre essa opção.
Seu comentário neste artigo é um exemplo, pois recebi seu comentário em meu e-mail, porque marquei a opção de assinar os comentários deste artigo.
Abraço!
O commentluv está ativado na minha conta no site IntenseDebate, porém no meu blog essa opção não funciona, em nenhum dos meus blogs. O que pode ser?
Olá!
Perceberá este recurso quando pessoas comentarem em seus artigos. Note que, quando você deixou um comentário neste artigo, o commentluv que está instalado neste blog, “puxou” o seu artigo do seu blog.
Visitei seu blog e percebi que quando adicione a URL da página inicial do meu blog, na caixa acima do botão do commentluv, apareceu os artigos mais recentes do meu blog para ser adicionado quando o comentário for publicado.
Abraço!
Obrigado pela resposta Edigley, deu certo o sistema.
Olá Edigley
Parabéns pelo artigo, bem explicativo e de fácil compreensão. Gostei bastante do recurso.
Fico na expectativa de outros artigos do seu lado ‘metablogger’ aqui com a gente.
Abraços
Olá Rodrigo!
Obrigado!
Quem sabe pinta outros.
Abraço!
Por favor! Estou encalhada na parte do facebook! SOS HELP
Isa,
Se tiver Skype, me adiciona: prof_edigley
Abraço!
Olá! Não consegui entender a parte da chave no facebook http://developers.facebook.com/setup/ . Onde tem que clicar para conseguir a tal chave?
Olá Isa!
Acesse o endereço http://developers.facebook.com/setup/. Abrirá janela para inserir alguns dados. Esse processo é de configuração de um aplicativo no Facebook.
Por exemplo, o meu app serve para ser notificado quando eu comentar em outros blogs e sites no sistema de comentários do Facebbook.
Abaixo da caixa de texto para a API tem um link para o tutorial mostrando como proceder.
Ou
Segue o tutorial no Facebook (inglês) – https://developers.facebook.com/docs/opengraph/tutorial/
Abraço!
Olá Edgley! Ao entrar em http://developers.facebook.com/setup/ e clicar em “criar aplicativo” aparece essa tela que eu não sei com o que preencher , veja >> http://i48.tinypic.com/347wal5.jpg em “Espaço de nome de aplicativo” nada do que coloco funciona. Como fazer? Por favor #SOS
Muito obrigada desde já
Isa,
No IntenseDebate, na seção Settings, menu Comments, tópico Login Services, abaixo da caixa de texto para a API tem um link para o tutorial mostrando como proceder. É simples. Não tem erro, é só seguir os passos…
Pegue meu contato no skype pra te ajudar. Só teclando fica complicado. Dando instruções por voz facilita.
Abraço!
Eu não tenho skype insstalado somente msn. O mesmo erro que está acontecendo comigo está acontecendo no seu blog de teste também. Ao clicar para logar no facebook aparece essa mensagem de erro: “Ocorreu um erro em http://www.prof-edigleyalexandre.com. Tente novamente mais tarde.”
O que pode ser?
Olá, Gustavo e Edigley!
Que ótima surpresa ver este artigo! Já sou fã do “lado matemático” do Edigley e fiquei agora admirado em ver suas habilidades como metablogger! 🙂 O artigo ficou mesmo ótimo, riquíssimo em detalhes e ao alcance de qualquer pessoa que queria instalar o Intense Debate em seu blog.
Entre os sistemas acessórios para comentários, considero o Intense Debate o melhor deles. Uma característica que gosto muito é o envio das respostas ao e-mail do comentarista – algo que ainda falta no sistema nativo do Blogger.
Parabéns a ambos pelo artigo!
Um abraço!
Olá Adelson!
Muito bom seu senso de humor. 😀
Quando surgiu o convite para o guest post por Gustavo e o Rodrigo, não pensei duas vezes e resolvi escrever.
Antes de escrever o artigo, pesquisei em outros blogs sobre o tema e notei a ausência de detalhes, visando os leitores que não dominam muito fazer alterações do código-fonte do blog, que assim como eu tiveram muitas dificuldades no começo (ainda aprendo todos os dias).
Foi o que tentei fazer neste artigo.
Abraço!
Edgley.
Ficou um ótimo artigo,muito bem explicado e é uma ferramenta que com certeza ajudará a muitos blogueiros porém eu acho que alguns que não tem muita experiencia vai ter dificuldades ao instalar mas nada que com um pouco de paciência não se resolva.
Parabéns,espero ler outros artigos tão ricos como esse mais vezes.
Abraços.
Olá Mauricio!
A princípio pensei em fazer uma vídeo aula, mas minha placa de áudio está com problemas.
Mesmo que esse tutorial seja recheado de imagens, não poderia dispensar detalhes para uma melhor compreensão.
Tentei ser o mais simples possível, espero que possa ajudar. Se alguém mesmo assim, estiver com dificuldades na instalação, entre em contato comigo via Skype, no período da noite. Ajudarei dando instruções ou faço a instalação sem cobrar nada.
Abraço!
Edgley,
parabéns pelo artigo, ficou muito completo e bem explicado. Espero poder contar com outros artigos seus aqui no QCB.
Abraço.
Olá Gustavo!
Obrigado pelo convite. Fico feliz em ver um artigo que produzi, sendo publicado no prestigiado QCB.
Costumo ser bem detalhista em tutoriais, atendendo principalmente leitores que estão começando agora com blogs.
Quanto a escrever outros artigos para o QCB, te respondi por e-mail.
Abraço!
Olá! Acho que consegui pegar a “tal chave” do facebook. Porém , fui testar e aparece a mensagem “Ocorreu um erro em site. Tente novamente mais tarde.” Já tentei várias vezes e sempre aparece essa mensagem. O que posso ter feito de errado? #Help
Ola!! Tem msn? se não tiver irei instalar o skype. Veja a mensagem de erro que deu:
Ocorreu um erro em Meusite. Tente novamente mais tarde.
API Error Code: 191
API Error Description: The specified URL is not owned by the application
Error Message: Invalid redirect_uri: A URL informada não é permitida pela configuração do aplicativo.
Em nenhum momento consegui logar o facebook
Olá Isa!
Visite meu blog pessoal, clicando no link no topo deste artigo. Na página SOBRE tem todos os meus contatos,
Abraço!