Gostaria de convidá-lo a conhecer uma extensão chamada Compass, uma extensão para o Ruby que me permite criar folhas de estilo muito mais poderoso e com menos trabalho.

Download | Demo
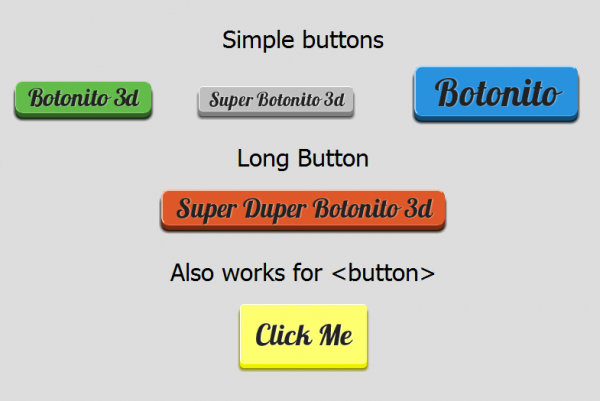
Hoje, ensino uma receita que permite que você crie botões 3d em segundos. Não importa se não estes acostumados a trabalhar com Ruby, basta ter o CSS e modificá-lo para suas necessidades.
Instalando a extensão
Uma vez baixado a extensão apenas tem que incluí-lo em seu projeto: (Style.css)
@import "fancy_3d_buttons";
Configurando as variáveis
Esta receita pode receber muitas variáveis para alcançar um botão personalizado, incluindo:
f3d_button(background color, font size, font weight, line height, border radius, border top, border left) |
Como você pode ver todas as variáveis são muito fáceis.
Inserindo no Site
Quando você deseja criar um botão de 3d em seu projeto, basta você declarar, por exemplo:
a.green{ @include f3d_button(#63bb4a); } a.blue{ @include f3d_button(#2992DF, 50px, bold, 1.5em, 10px, 2px, 2px); } |
E a extensão irá criar um botão 3d para você. Simples e rápido.
O projeto está em constante desenvolvimento, então eu recomendo que você mantenha sempre atualizado 🙂

Boa Tarde
Leonardo
Muito interessante esse gerador de botões em 3D.
Um Abraço
Roberto