Ativei a Navbar do meu blog e vi meu tráfego crescer[…] Um dos recursos do Navbar é um botão chamado NextBlog. Clique nele para visitar o próximo blog ativado para Navbar. O fato é que esse jeito viciado de alternar entre os blogs é muito atraente. Conseqüentemente, o botão do próximo blog chama muito a atenção.
Bizz Stone – para o suporte do Blogger

A Navbar nativa do Blogger é um daqueles gadgets que uns amam e outros odeiam. Dificilmente vemos templates personalizados exibindo a ferramenta por ai mas este recurso pode ser muito útil para nós blogueiros acessarmos o painel do nosso Blog.
Além de funcionalidades básicas do Blogger como o Design que facilita o acesso a edição do modelo, nova postagem e busca, a Navbar nativa do Blogger tem ferramentas muito úteis:
Seguir o Blog – este recurso é vinculado ao Google Friend Connect e ajuda na divulgação do seu blog
Compartilhar – seu leitor pode compartilhar facilmente conteúdo do seu Blog no Twitter, Facebook, Google Buzz e Google Reader
Denunciar Blog – para o caso de vermos blogs com conteúdo impróprio e / ou plagiado.
Restaurando a NavBar nativa do Blogger
Para restaurar a Navbar nativa do Blogger acesse a aba Editar modelo e procure o seguinte código:
#navbar-iframe {
height:0px;
visibility:hidden;
display:none;
}
Apague este trecho e a Navbar será restaurada.
Personalizando a NavBar
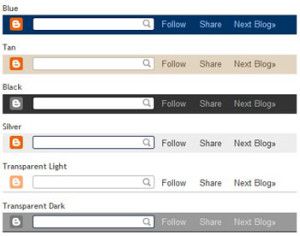
NavBar Colorida

O Blogger oferece apenas 5 cores para a navbar mas você pode personalizar o seu modelo inserindo uma imagem no código. Vá ao painel Layout e na opção da NavBar que fica no canto superior direito selecione o modelo transparente. Agora vá ao modelo e acesse Editar Modelo e procure ]></b:skin> e logo acima cole o seguinte código:
#navbar-iframe{background-image: url(https://i43.tinypic.com/fc3aqu.png); float: bottom-page;}
*A imagem de fundo deve ter tamnho 1024 x 30
*Você pode utilizar uma imagem menor e acrescentar repeat-x assim:
#navbar-iframe{background-image: url(https://2.bp.blogspot.com/_hcF8ssiWKd4/Selzf2V7V7I/AAAAAAAAAOk/QLQYzmMCiys/s1600/2icbi1v.png); repeat-x; float: bottom-page;}
NavBar com efeito mouse hover
Você pode ‘esconder’ a navbar do seu blog utilizando o recurso Mouse Hover. A navbar só aparecerá quando alguém passar o mouse sobre ela.
Vá em editar html e procure (Ctrl + f) por ]]></b:skin> Logo acima cole o seguinte código:
#navbar-iframe {
opacity:0.0;
filter:alpha(Opacity=0)
}
#navbar-iframe:hover {
opacity:1.0;
filter:alpha(Opacity=100,FinishedOpacity=100)
}
Se mesmo depois de todas estas dicas você ainda não se convenceu e não quer deixar a NavBar no topo do seu Blog, você pode coloca-la no Rodapé.
NavBar no rodapé do Blog
Procure o trecho ]]></b:skin> e acima dele cole o seguinte código:
#navbar-iframe {
position: fixed;
right: 0px;
bottom: 0px;
left: 0px;
}
* O Bottom serve para ajustar a distância entre o rodapé e a NavBar. Por exemplo se você tem os créditos no rodapé do template pode colocar bottom: 30px. Vá alterando e visualizando até a altura se adequar ao seu template.
Você pode ainda utilizar os 3 recursos no seu template, isto é a NavBar com cor personalizada, efeito Mouse hover e no rodapé do Blog como fiz no CoolBoX. É só conferir como fica é só clicar aqui.
Créditos:
NavBar com cor personalizada Dica de Dica | NavBar escondida com efeito Mouse Hover Dica de Dica | NavBar na parte inferior do Blog Spiceyourblog
Imagens Blogger

Olá
mui excelente dicas.
Ajude-nos depois ver um cabeçalho com banner
bem legal…
Olá!
Preciso de ajuda. Ocultei o NAVBAR do meu blog e agora não consigo
colocar novas postagens? Como faço para reverter isto, já que não tenho acesso ao DESIGN? Obrigada!
Ceres, como você não tem acesso a área de design do blogger? Tente acessar o painel por este link: http://draft.blogger.com/
Olá, eu gostei muito do seu sistema de comentarios! E queria adicionar um desses ao meu blog. Por favor me responda no meu e-mail: [email protected]
Obrigado!
Lucas,
o meu sistema de comentários é o padrão do wordpress.org.
Não gosto da navbar no blogger. Ela é feia e não combina com o layout de vários blogs. Ela só serve para pesquisar, seguir e postar em um blog. Muito desnecessário. Poderia ser igual ao WP.org, só fica ativa para o administrador ter acesso a opções úteis direto da página do blog.
eu acredito deixar o Blogger menos profissional… mais começo a pensar na opção!
Eu também pensava assim TG, mas com esta dica para esconder a NavBar eu comecei a considerar reativá-la!
Muito bom! Consegui com as dicas dar um UP em meu blog, estava quase pagando pra que arrumassem pra mim. queria saber se vc tem uma dicas de hosting. recebi de uns amigos a empresa Inter.net achei uma boa,lá tem Hosting Grátis!
Olá! Eu escondi a Navbar e agora não consigo mexer na página, nem colocar novas postagens. Sou meio leiga nisto e ainda estou aprendendo. Pode me ajudar? Obrigada!
Beijo!