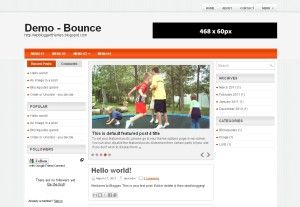
Há muitos temas incríveis para WordPress, hoje quero lhes apresentar um tema elegante e profissional para Blogger. O tema Bounce, possui um visual que lembra muito o WP, possui um elegante slide, e cores claras, que dão a ele um visual limpo e organizado.
O template foi criado inicialmente para WordPress, e disponibilizado também para Blogger.

Principais Funcionalidades
Menu no topo
Link Bar Drop Down
2 Colunas (uma de cada lado)
Slides de destaques
Cores Clean

Gostei muito do template mas queria apenas 1 coluna tem como modificar? obrigada e me responda com urgencia. dentro de 24hs eu volto. vlw
e como faço pra tirar o mecanismo de pesquisa, o seach.
os codigos de HTML não ta sendo encontrados nem expandindo os widgets e nem sem expandir ,tem certeza que os codigos são estes?
Como trocar as imagens do slide e alterar o menu ?
Grato pela sua ajuda
Olá Luan,
eu instalei o template em um blog de testes, e consegui realizar as alterações.
Abre a aba Editar Html
Dê Ctrl + f e procure por div class=’fp-slides’
Você verá que abaixo deste código há 5 trechos iguais, que são compostos pelos elementos fp-post fp-title e p
Estes trechos se referem aos slides, para alterar o link do post, altere # pela url do post (isto aparece 3 vezes, que corresponde a um um
link na imagem, no título e nas setinhas que estão após a descrição), mude o que está dentro de img alt pelo título do post ou texto que lhe
apetecer para o alt.
Mude o que está dentro de src pela url da imagem que deseja, e aquele trecho “This is default featured post 1 title” pelo título do post.
O trecho queestá entre as tags p e /p referem-se a descrição, mude-o pela descrição do post.
Dessa forma só alteramos 1º slide, para mudar os outros 4 o procedimeto é o mesmo nos códigos abaixo.
____________________________________________
Agora vamos alterar os links dos menus:
1. Menu do topo:
Procure por http://wpbt-bounce.blogspot.com/p/about.html e altere pelo link desejado, em seguida procure por title=’About’>About
e altere a palavra about (2 vezes) pelo nome do link. O procedimento é o mesmo para o link contact, que está logo abaixo. Os link do menu
drop down são alterados da mesma forma, alterando # pelos links e os titles e palavras iguais.
2. Menu vermelho
Procure por !– begin main menu —
As alterações são parecidas, # pelo link e os nomes Menu#1 , Menu#2, e Menu#3 pelos nomes que desejar.
Espero ter ajudado, até mais!
tem como tirar o menu e colocar outras fotos nos slides como faze-lo ?
pois baixei e tive o impasse de não entender o inglês ali colocado no manual.
Luan,
As alterações de links no menu do Topo são realizadas entre e
Já os links do menu em vermelho entre e
Para mudar o links e as imagens do slide, modifique o código que está entre e para isto use:
Este é o link que deseja (href=’#’)
Url da imagem para o slide (src=’http://put-image-url-here’)
Título do Link (Put title here
Descrição (Put description here)
Olá,
ele eu o encontrei no site: http://www.wp2b.com mas segundo o wp2b ele foi criado por
fthemes
Veja o link original: http://www.wp2b.com/2011/03/bounce.html
Amigo que foi o criador deste template ??
não tem os créditos aqui eu gostaria de saber quem é o criador para procurar por mais templates do mesmo!!!
Desde ja, obrigado…