Esse artigo eu escrevi quando precisei instalar um formulário num blog de minha filha mais velha, a Débora.
Hoje o blog está desativado e ela escreve no Celular Android, muito diferente do outro projeto que ela tinha.
Nesse antigo blog dela eu troquei o template, configurei um domínio próprio e fiz outras configurações no Blogspot.
Procurando por um sistema que me auxiliasse na tarefa de construir um formulário de contato de qualidade, cheguei ao site JotForm. Nesse artigo vou ensinar como criar um formulário de contato para o Blogger com o JotForm, confira.
Como criar um formulário de contato no JotForm
Siga os passos para criar um formulário de contato:
- Acesse http://www.jotform.com/ e clique em Start Creating Your Form
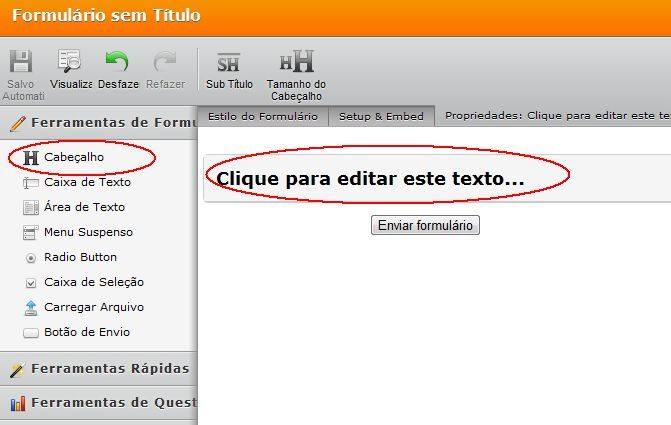
- Clique em Ferramentas de Formulário – Cabeçalho e aparecerá na área de edição o texto “Clique para editar este texto…” clique sobre ele e escreva Deixe seu comentário.

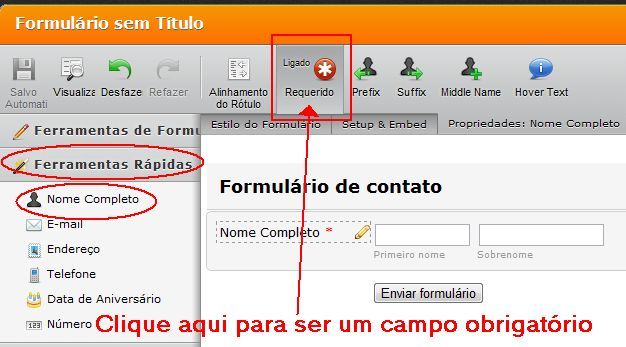
- Clique em Ferramentas rápidas e depois em Nome completo e será inserido uma caixa para o nome completo de quem irá fazer o comentário. Clique em requerido, como mostrado na imagem, para esse campo ser obrigatório.

- Agora clique em e-mail e também o coloque como campo obrigatório.
- Agora volte para o menu Ferramentas de Formulário e clique em Caixa de texto e escreva URL do Blog, esse espaço será utilizado pelo visitante para colocar a url de seu blog, se ele possuir, mas você pode dar opção também dele colocar o twitter, facebook ou outra rede social que ele quiser.
- Ainda nesse menu clique em Área de texto e coloque o nome de Comentário, é aqui que o visitante irá escrever o comentário que ele quer lhe enviar. Coloque esse campo como requerido também.
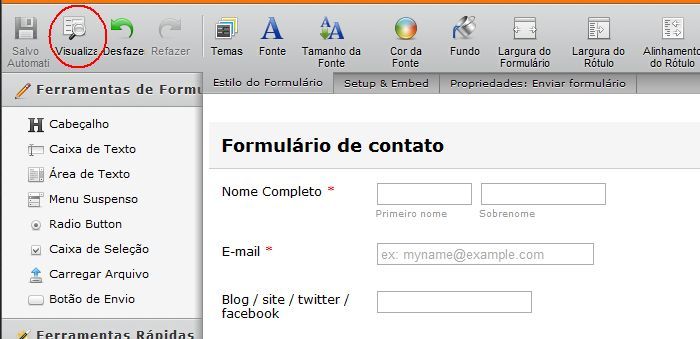
- Agora clique em Visualizar, coloque o e-mail que deverá receber as mensagens e veja como ficou seu formulário.

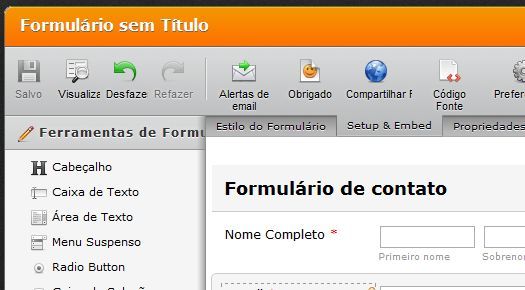
- Agora clique em Setup & Embed e depois em código fonte e copie o código.

Como colocar o formulário de contato no Blogger / Blogspot
Agora que você já criou seu formulário de contato e copiou o código gerado, abra a área administrativa do seu blog em http://blogger.com e siga os passos abaixo:
- Acesse Postagem – Editar páginas e clique em Nova página
- Dê o título de Entre em contato
- Selecione Editar html e cole o código do seu formulário
- Clique em Visualizar para ver como ficou e se tudo estiver correto, clique em Publicar página e pronto, seu blog já tem um formulário de contato
Um ponto importante, teste o formulário para ver se o e-mail está chegando no e-mail que definiu. Esse tutorial é básico, só pra mostrar o potencial do JotForm, que pode ser usado para inúmeras outras funções além de criar um simples formulário de contato. E pode ser utilizado também com WordPress e vários outros sistemas de blog e redes sociais.
Dúvidas?
Qualquer dúvida você ainda pode acessar a área de ajuda do JotForm http://www.jotform.com/help/ que é muito completo, mas está em inglês. Assista também o vídeo abaixo para um primeiro passo.
JotForm in two minutes from Interlogy Internet Technologies on Vimeo.
E você, gostou do JotForm? Deixe sua opinião nos comentários.

Já aprontei o form,quero saber como faço pra ele retornar a página inicial após ser enviado o formulário.
Alguma ideia
obrigado!
ajudou muito estou feliz com o meu formulario indicado
valeu !
eu criei meu formulario e quando testo recebo o email, mas só vem o nome do email, nao vem o conteudo, ou seja, aquilo que é escrevido na mensagem nao chega nada
Olá, gostaria de agradecer, como sempre seus tutoriais ajudando a blogueiros iniciantes, e até mesmo os que já possuem um vasto conhecimento, conteúdo de qualidade, muito obrigado mesmo.
Olá. Quero agradecer e contribuir: Para que ninguem veja essa postagem, basta você programar a data de postagem para uma data beeeem antiga.. uns dois anos atrás..
Após seguir todos os passos dados aqui, antes de clicar em PUBLICAR a postagem, clique em PROGRAMAR –> DEFINIR DATA E HORA –> (e coloque uma data, por exemplo 05 JAN 2008.. Pronto, sua postagem vai aparecer, se não entre a ultima, laaaa atras..
Obrigado..
comprandoemorando.blogspot.com.br
Adorei, obrigado !
Gustavo…
Crie meu Blog de divulgação de cursos a distância e estou seguindo seus passos… apesar de amadora já estou colhendo frutos. Estou lendo seus e-books… logo meu blog estará 10!
Obrigada.
Danusa
Danusa,
obrigado pelo feedback.
Sucesso pra você.
Olá, consegui fazer tudo, obrigado.
Agora gostaria de saber como colocar meu logo automaticamente na hora em que eu for responder algum e-mail, obrigado.
Em qual email chegará as mensagens? tem como mudar?
Uma dica é se vc não tiver muitos emails , é criar uma página de sac no sistema http://ww.regentte.com.br/regro/ro_comofunciona.htm e colocar na página, vc ainda consegue monitorar os emails pelo sistema
bbrother valeu pela ajuda… consegui coloca essa funcionalidade pra melhora o contato com minha galera… se quizer da uma passada no meu blog..
http://acougueiroinfiel.blogspot.com/, acho que tu vai curti..
brigadão bela postagen bem intuitiva..
Onde está “Setup” ??
Muito legal sua matéria!
Gostaria de saber qual o plugin para a plataforma wordPress que tem a mesma praticidade e funcionalidade?
Beth,
o contact form 7 http://web-dinheiro.net/plugin-contact-form-7-para-criacao-de-formulario-de-contato/
abraço.
Excelente post, me ajudou muito! Obrigado!
Muito bom seu site companheiro. Show de bola. Parabéns!!!
Romero,
obrigado pelo comentário,
sucesso.
ótimo programa alem de ser gratuito é simples e descomplicado, muito boa postagem ,obrigado Gustavo.
amigão amei mesmo sua dica estava presizando muito de um tutorial deste ,,,me diz uma coisa posso postar este seu tutorial no meu site,,este tutorial foi elaborado por vc !????
outra pergunta e este formulario de contato seu foi feito onde ,,pode compartilhar com nos ,,pois tentei fazer igual a este e não conseguir ,,rsrsr desde ja agradeço
Santor,
Não pode publicar o tutorial em seu blog, pois seria conteúdo duplicado e nos traria problemas com o Google. O tutorial foi elaborado por mim sim. O formulário de contato é através de um plugin do wordpress o Contact Form 7.
Ótima postagem! Me ajudou bastante, pois estava precisando de criar um para o meu blog http://www.naopossotedeixar.blogspot.com . Escolhi uma opção que o formulário fica (opção POP UP)como um link e abre em uma janela pop up com o formulário, pois foi o que melhor se adequou ao layout. Brigado amigo Deus te abençoe!
Sergio,
obrigado por compartilhar sua experiência com a construção de seu formulário,
abraço.
Olá Gustavo!
Amei seu post, você é bem didático, parabéns!
Gostaria que você me desse um help, instalei o formulário, ficou lindo, porém não recebe as mensagens em meu e-mail, você sabe me informar o que fiz de errado!
Agradeço desde já pelo retorno!
Ju,
obrigado pelo comentário.
Está no passo 7 o que você está precisando. Se já tiver feito o passo 7 ainda tem como, basta clicar em Setup & Embed e depois em Alertas de email,
abraço.
Como e onde predefinir o email onde irei receber a mensagem enviada?
Muito obrigado. Excelente postagem.
Duarte,
confira no passo 7
abraço.
Muito útil mesmo !
Obrigado 😀
Gabriel,
obrigado pelo comentário,
abraço.
Gustavo,
você,
como sempre,
ensinando
ótimas
matérias!
Parabéns!!!
Edilene,
muito obrigado,
abraço.
Gostaria de agradecer pela postagem. Me ajudou e muito.
Carlos,
que bom que foi útil, o nosso objetivo aqui no QCB é justamente esse, auxiliar os blogueiros a melhorarem seus blogs,
abraço e sucesso.