Banner publicitário para ser lucrativo depende muito de onde esteja posicionado, não pode ser qualquer lugar. Muitos acabam procurando locais alternativos e de melhor destaque para anúncios de afiliados ou anunciantes, como por exemplo o adsense e até mesmo o Spider.ad. Na tutorial mostrarei de forma objetiva como colocar anuncio entre os posts e o cabeçalho no Blogger.
Antes de qualquer alteração no template, faça uma copia de segurança do template pois para colocar um banner entre o cabeçalho e as postagens será preciso mexer no código HTML do template.

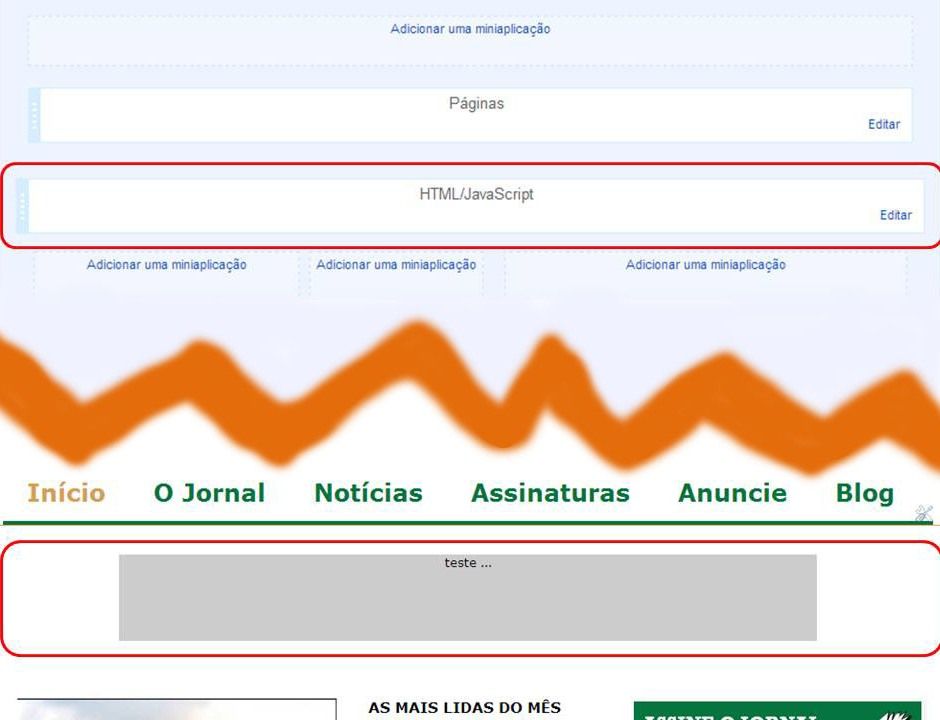
O local de posicionamento que o anuncio irá ficar é abaixo do cabeçalho, mais especificamente abaixo do menu horizontal que a maioria dos blogs do blogger usam, como pode notar na imagem acima. É algo semelhante ao do GF Soluções (www.gfsolucoes.net) lembrando que este blog é no WordPress, mas é possível também colocar anúncios neste local no Blogger/Blogspot.
Primeiro passo
Vá em Modelo >> Editar HTML, marque a caixinha de “Expandir modelos do widget” e procure pelo seguinte trecho de código:
<div class=’main-outer’>
<div class=’main-cap-top cap-top’>
<div class=’cap-left’/>
<div class=’cap-right’/>
</div>
Abaixo desse trecho acima você irá criar a seção onde ficará o widget do anuncio, digite (recomendado) ou cole o seguinte código abaixo:
<b:section class=’tabs’ id=’anuncioEntre’ showaddelement=’no’>
</b:section>
Visualize o blog antes de salvar para analisar se não houve nenhum erro. Caso carregue a visualização normalmente, você poderá salvar seu template.
Segundo passo
No primeiro passo acima foi criado apenas a área (seção) onde você poderá arrastar qualquer widget, lembre-se que está área fica abaixo do menu de páginas ou links horizontais, ou seja, é para lá que deverá arrastar o widget do anuncio (de preferência retangular de 728px na largura).
O código de anuncio que irá colocar no widget é de sua preferência, mas recomendo o tipo banner do adsense ou outro programa de afiliado. Para que não fique por padrão posicionado a esquerda, poderá implementar um posicionamento centralizado no código do tipo: <center></center>.
Se essa tutorial de como colocar anuncio entre o cabeçalho e os posts funcionou no seu modelo, deixe um comentário, se não deixe também, de repente encontramos a solução.

Essa linha que foi explicada para ser encontrada está incorreta; É muito longo para ser encontrado apenas na caixa de pesquisa no blog, isso deve simplificá-lo. Ninguém é profissional para achar isso fácil.
Olá Roberta,
Essa publicação foi feita em 2013, mais de 6 anos atrás, não se aplica mais aos modelos do Blogger e nem a estrutura do código atual. Se você quiser ainda fazer essa implementação no seu blog, deve pesquisar algo mais recente, ou se preferir, entre em contato comigo que posso lhe dá um suporte nisso. Abraço!
Até…
No meu não funcionou, fiz conforme acima e nada deu erro
Oi guilherme não encontrei nenhumas das linhas de codigo no meu blog, é esse: http://www.obrunogabriel.com
Olá guilherme, eu consegui achar o código, mas quando eu coloquei o código que você falou apareceu a seguinte mensagem: Localidade: Não FOI Possível CARREGAR uma visualização image fazer MODELO: Erro AO XML analisar, Linha 888, Coluna 18: Citação Open é esperado para o atributo “class” associada a um tipo de elemento “b: a seção”.
da uma ajuda, o que eu faço ou fiz de errado??
obg.
Olá Guilherme!
Gostei muito do tutorial, parabéns pelo trabalho!
Olá Guilherme, tentei fazer o procedimento acima mas não consegui, apareceu a seguinte frase:
Erro ao analisar XML, linha 892, coluna 18: Open quote is expected for attribute “class” associated with an element type “b:section”.
Se você puder me ajudar fico muito grata.
Roseli
Ola Man, eu tentei achar essa linha porem não consigue, acho que no meu blogger as div são diferentes, to querendo coloca anuncio entre as postagem, pode me ajuda?
Meu blogger é esse http://www.winzebra.net/
poderia me informa aonde eu colocarei o código doa anucnio?
Aguardando resposta!!!!
Olá Patrick!
É possível serem diferentes mesmo suas “divs”, mas quanto a colocar entre as postagens, se entendi direito, tem como com o adsense que já está disponível lá onde edita o gadget “Postagens do Blogue” no Layout do Blogger, marcar em “Mostrar anúncios entre mensagens”, mas serão anúncios do Adsense, logo se você não tiver uma conta nele não será interessante exibir tais anúncios. Valeu!
Guilherme, parece ser tão difícil né, mas você explicou de uma maneira tão simples.
Parabéns pela eficiência e simplicidade.
Realmente Marilucia, é simples mesmo, no entanto, para alguns usuários mexer no código do Blogger pode ser bem complicado até as coisas mais simples. Por isso que tentamos dá uma força com esses posts descomplicando as coisas.
Abraço colega!
Olá Guilherme.
Não consegui encontrar o código acima que você citou. Poderia me ajudar estou precisando muito colocar um banner nessa área.
Esperando sua resposta.
Ctrl + F e pesquise apenas a primeira linha do código, assim fica mais fácil encontrar Samuel … Qualquer coisa resolvemos por aqui mesmo, transformando os comentários em uma especie de fórum 🙂
Fiz o que você falou mas não achei também, e agora?
O blog que eu quero colocar o anuncio e esse: http://santarem24hs.blogspot.com.br/
Olá Samuel, dei uma olhada no código fonte do seu blog e me parece que as tags são diferente por isso não encontrou. Acredito que seja esta “div id=’main-wrapper'” ao invés desta “div class=’main-outer'” (troquei os <> por aspas “”)
Talvez o procedimento seja parecido, mas apenas com tags diferentes, cuja as quais não tenho acesso de fora do painel apenas pelo navegador 🙁 para que possa lhe explicar.
Valeu consegui, procurei somente main-wrapper eu achei e coloquei o código logo acima e funciono. Obrigado.